How to host MapTiler basemaps
Introduction
Flowfinity Actions allows users to visualize geographic location data in maps hosted within dashboard widgets. Administrators may customize their basemap designs by registering map source styles designed in MapTiler.
Once the map style has been created and saved in the MapTiler mapping tool, simply download the JSON file style sheet and upload it into Flowfinity to use in your map configurations. Map styles are available in map dashboard widgets, allowing you to customize Flowfinity data visualizations.
Instructions
- Log into your MapTiler Cloud account.
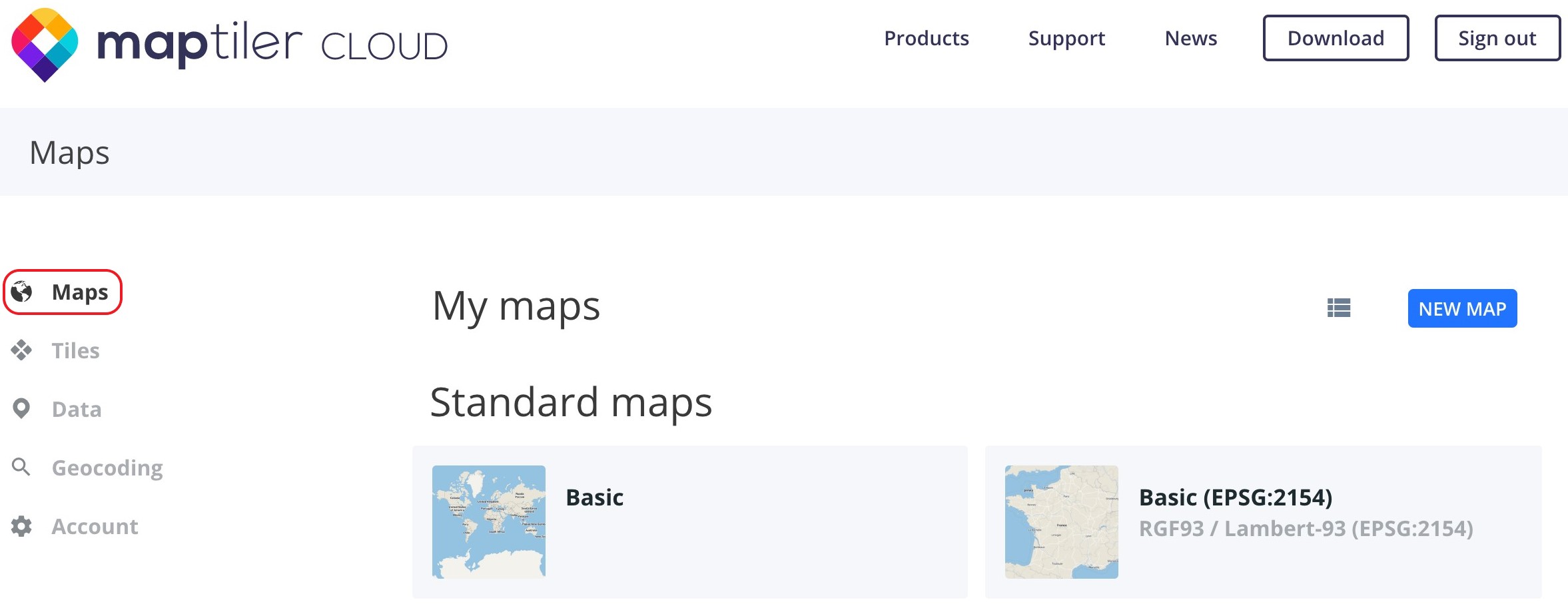
Note: If you already have an existing map that you would like to use as a basemap in Flowfinity, then skip to Step 9 below. - To start designing a new map style, click the Maps section.

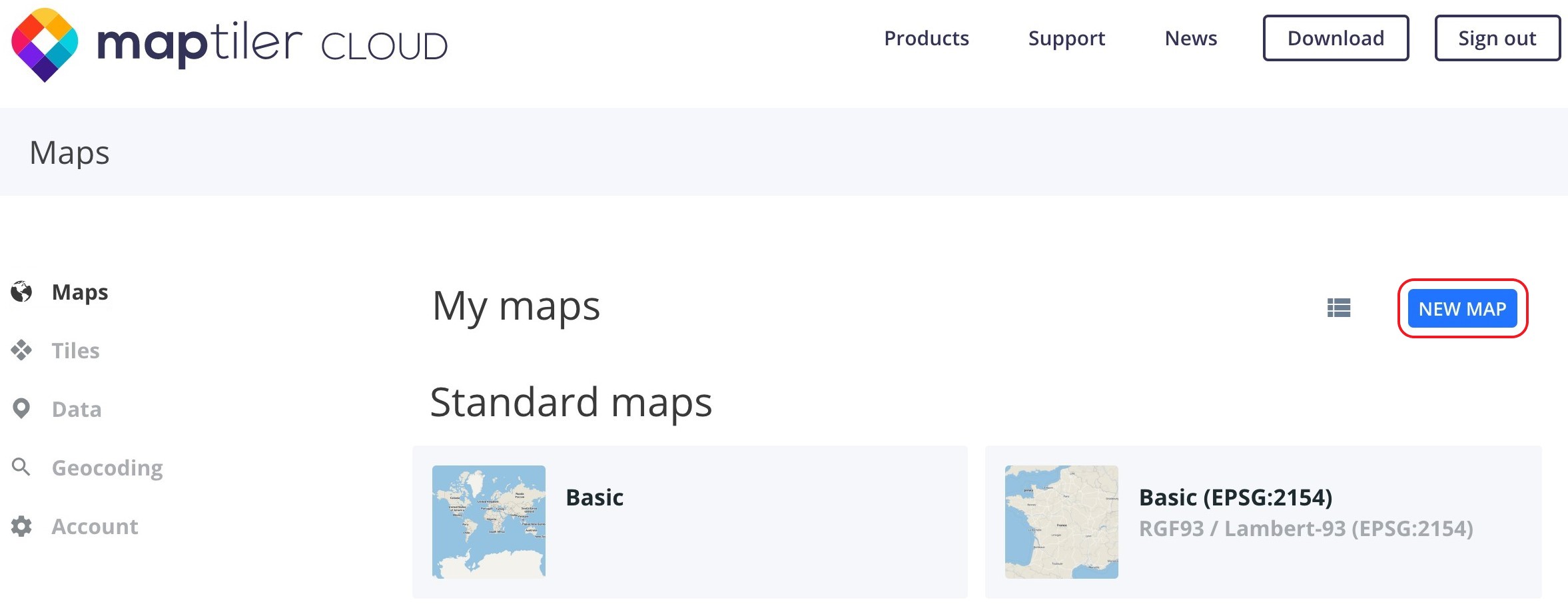
- If you already have created map styles, they will be displayed in the 'My maps' section. To create a new map style, click 'New Map.'

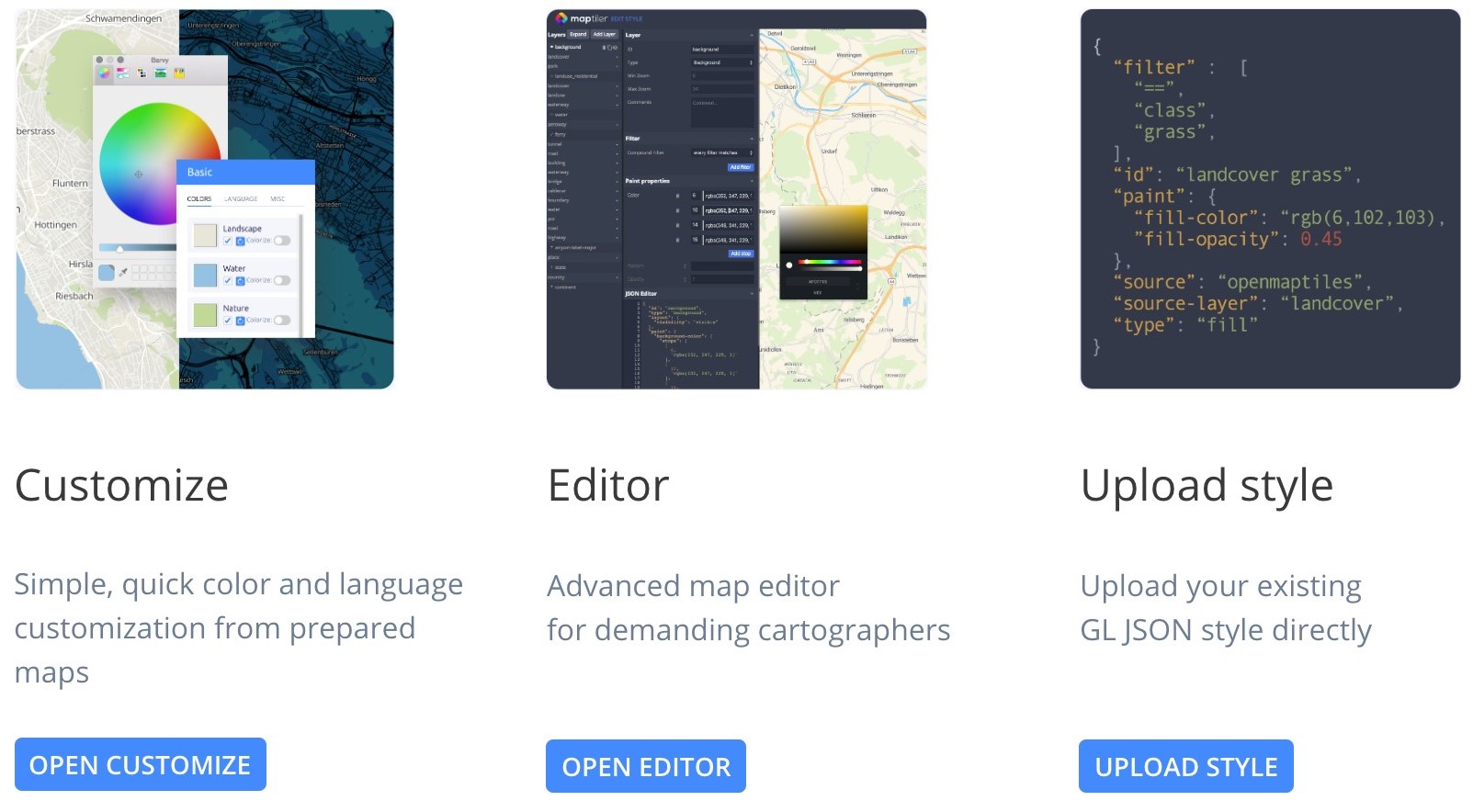
- Select the appropriate style, then proceed to the Mapping Style Editor.

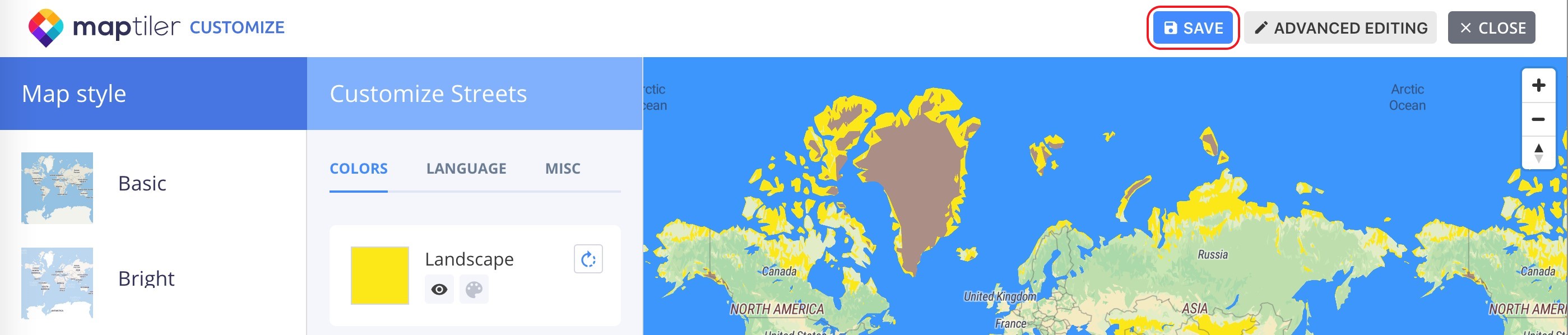
- In the Editor interface, make any desired changes to the map format and save the style.Note: Do not publish the map yet, as we need to use 'Export style' and publishing the map may disable this functionality. If you already have a published map and do not see the menu items referenced in the following steps, simply customize and re-save the map to make these menu items available again.

- Return to the MapTiler Cloud and navigate to the Maps tab. Under the 'My maps' section, select the newly created map and click 'map properties' to obtain the data necessary for integrating with Flowfinity Actions.

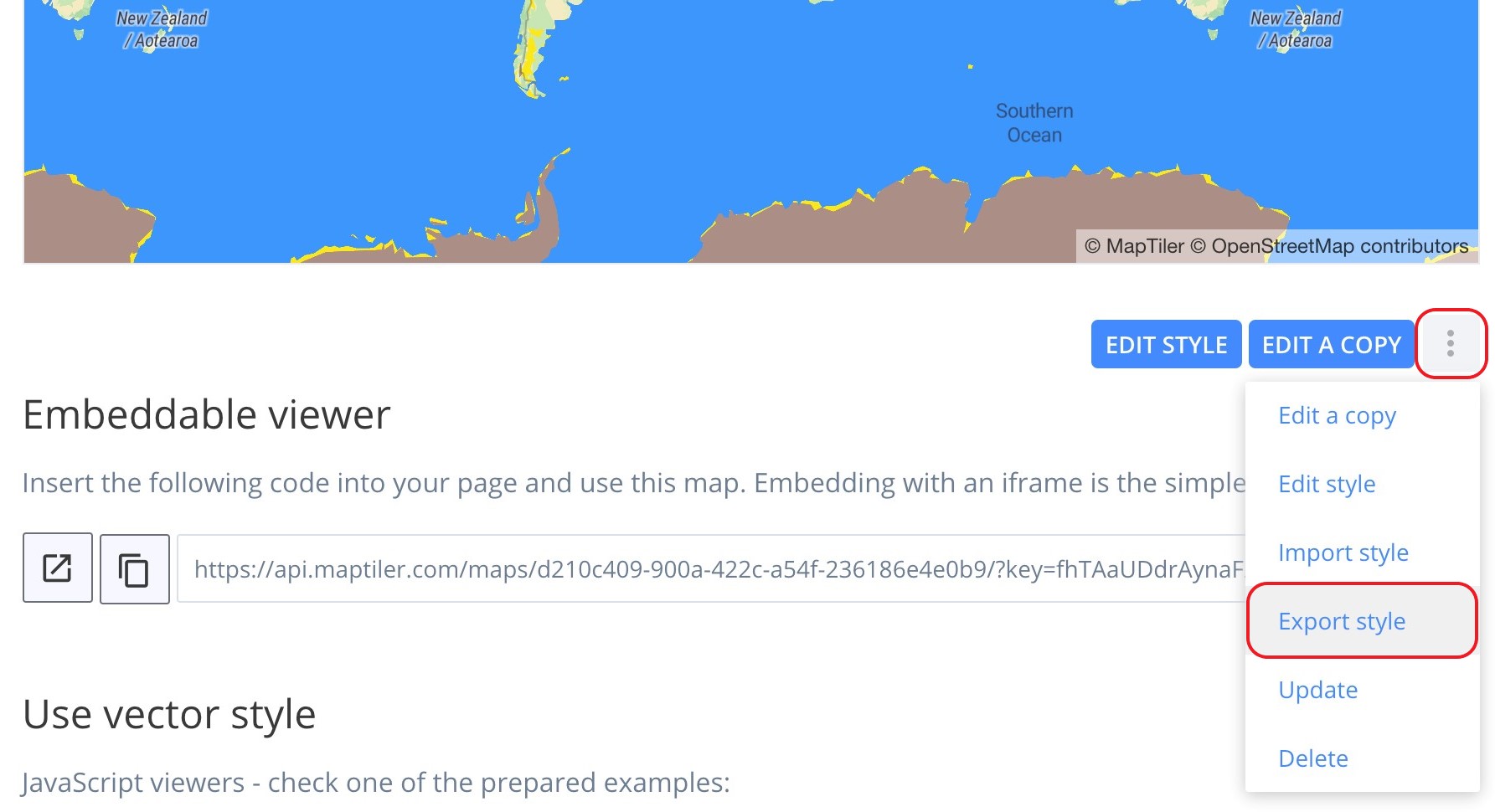
- In the 'Map Review' window, expand the command menu at the bottom right of the map and select 'Export style.'

- The JSON file for your map style should download to the location configured in your browser.
- Open Flowfinity Actions and navigate to the Configure tab, then select the Maps section. Click 'Add New Map.'
Note: If you are using Enterprise Edition, you will need to switch to the Public Site to access these settings.
- In the Map Configuration window, specify a title, name, and description.
Note: The title is a user-friendly name that will be shown in the dashboard whereas the name is a unique system identifier for the map and is only visible to administrators.
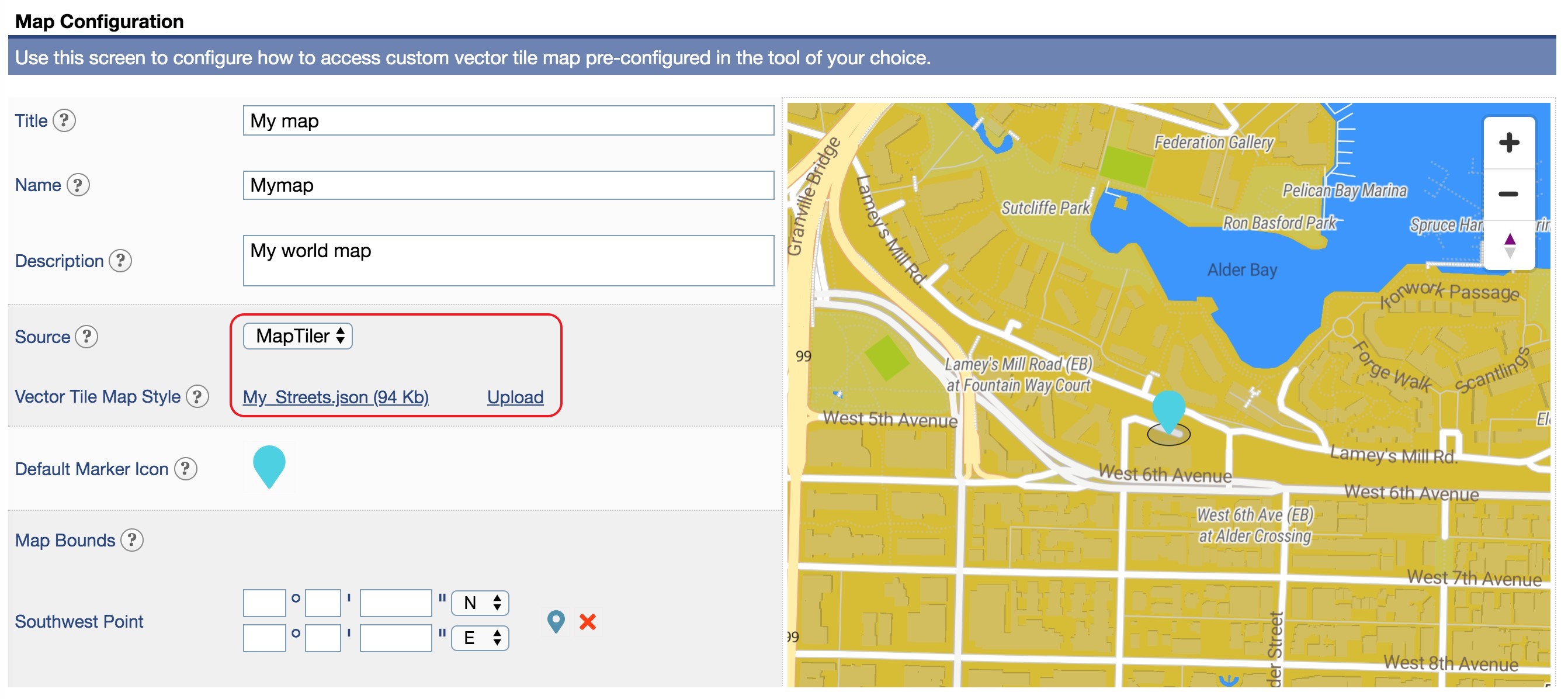
Next, click 'Upload' in the Source section and upload the MapTiler style JSON file. - Once uploaded, Flowfinity should refresh and display the style file name and a map preview. The configuration should look like this:

- The basic Map Configuration is now complete. You can save the configuration and proceed. However, two additional optional settings can be configured that adjust the end-user experience – Default Marker and Map Bounds.

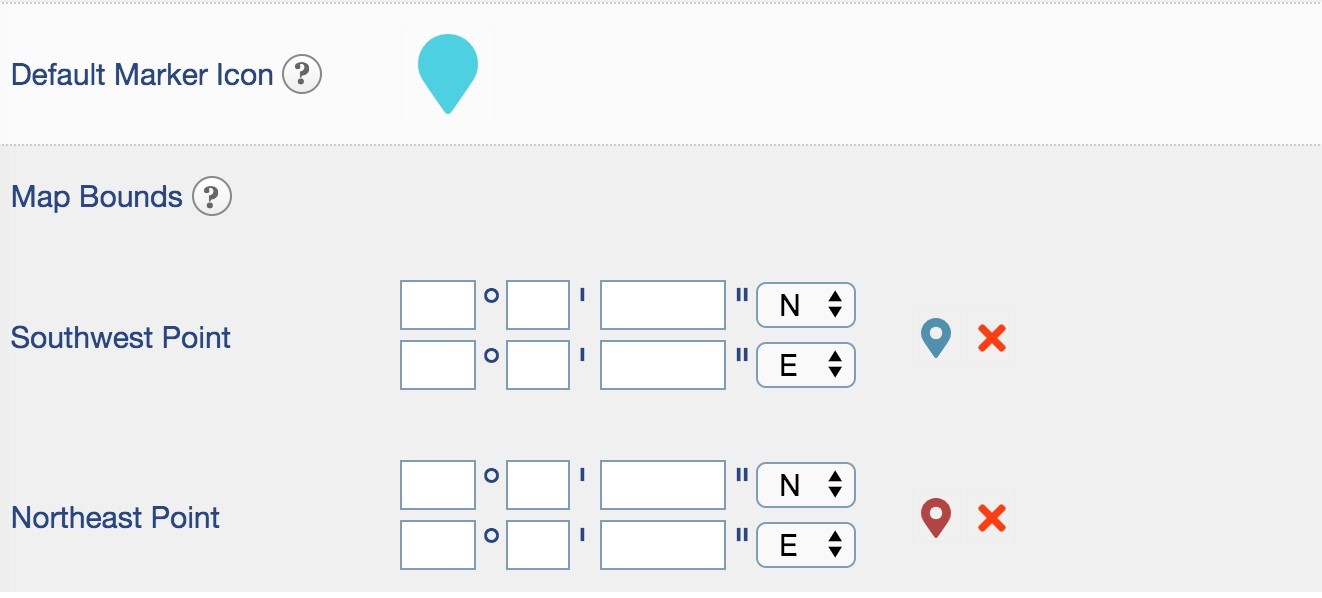
- The Default Market Icon will be used to display data points on the dashboard map. To change the default, click on the Icon and select the desired marker shape and color.

- Configuring Map Bounds allows administrators to restrict the map widget to display only a specific area to users. This is done by defining the Southwest (bottom left) and the Northeast (top right) coordinates, restricting the ability of users to zoom out beyond this area.
Note: This feature is useful when the location coordinates are expected to be within a specific geographic region. Configuring Map Bounds will ensure a better end-user experience by pre-defining the scope of the map widget, removing the need for a user to navigate to the relevant area every time from a wider global view. - You can specify coordinates manually, or you can specify coordinates by using the map.
When using the map to select coordinates, click the marker icon next to the Southwest Point to launch a popup map.
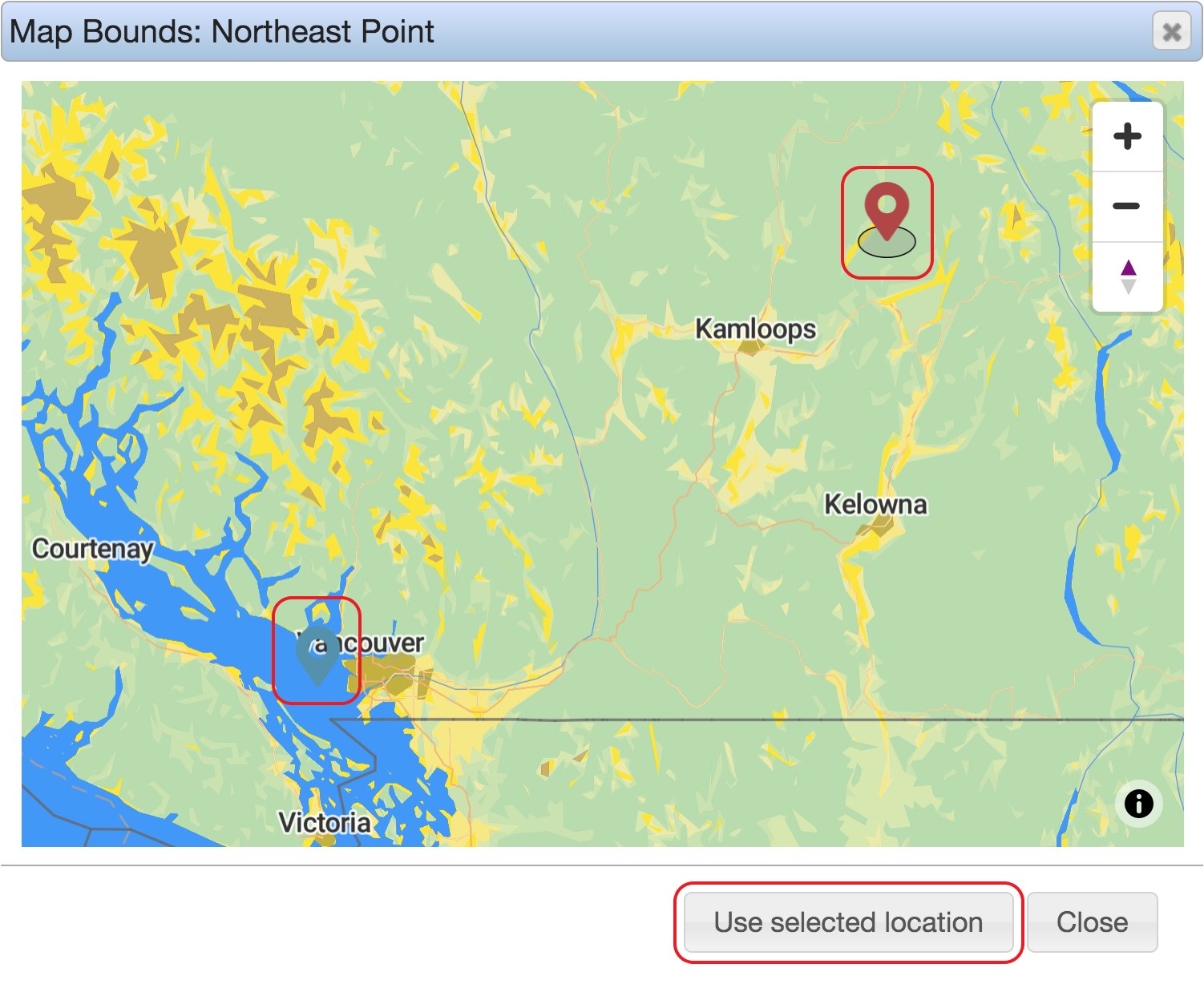
Zoom and pan the map to the desired Southwestern point coordinate. Click to place the market and then click 'use selected location' to save.
- When selecting the Northeastern coordinate, the map is already pre-zoomed to the estimated area and displays a suggested marker position. You can keep this pre-configured coordinate or change the location as desired by navigating to a new coordinate, placing the marker, and clicking 'use selected location' to save.

- The Map Bounds should now be configured, and the map should be available for selection in the Maps section of the Configure tab.

- To use a map configuration in a dashboard widget, you will need to have an application that contains location field data. For this article, we have selected a Work Orders application that contains two records with location coordinates taken from GPS.
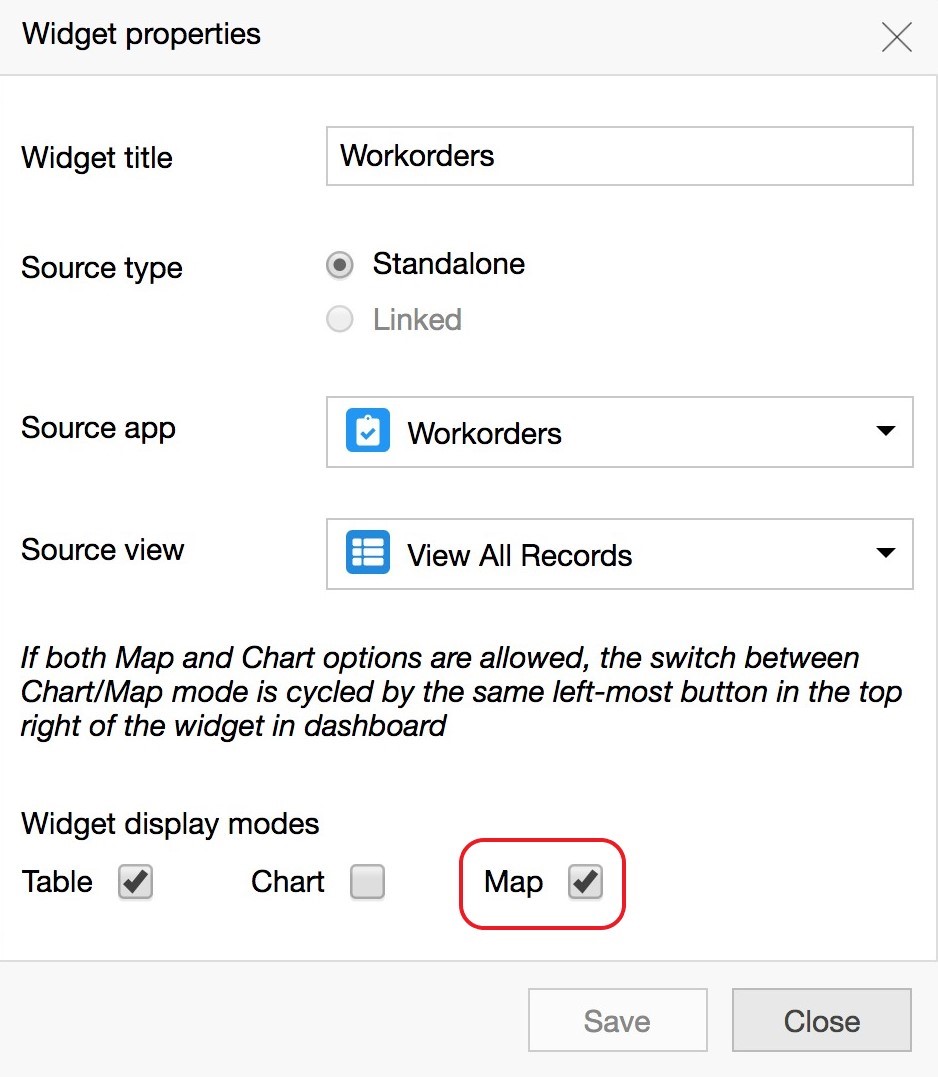
- Add a widget to new a dashboard, selecting the desired application (e.g. Work Orders) and select a view. Make sure the 'Data source' is set to 'non-aggregated.'
- The configuration should resemble the following screenshot:

- If you do not see the map button at the top right of the widget, right-click on the widget and open the 'Widget Properties' window. Check that the 'widget display modes' are configured to allow the Map view.

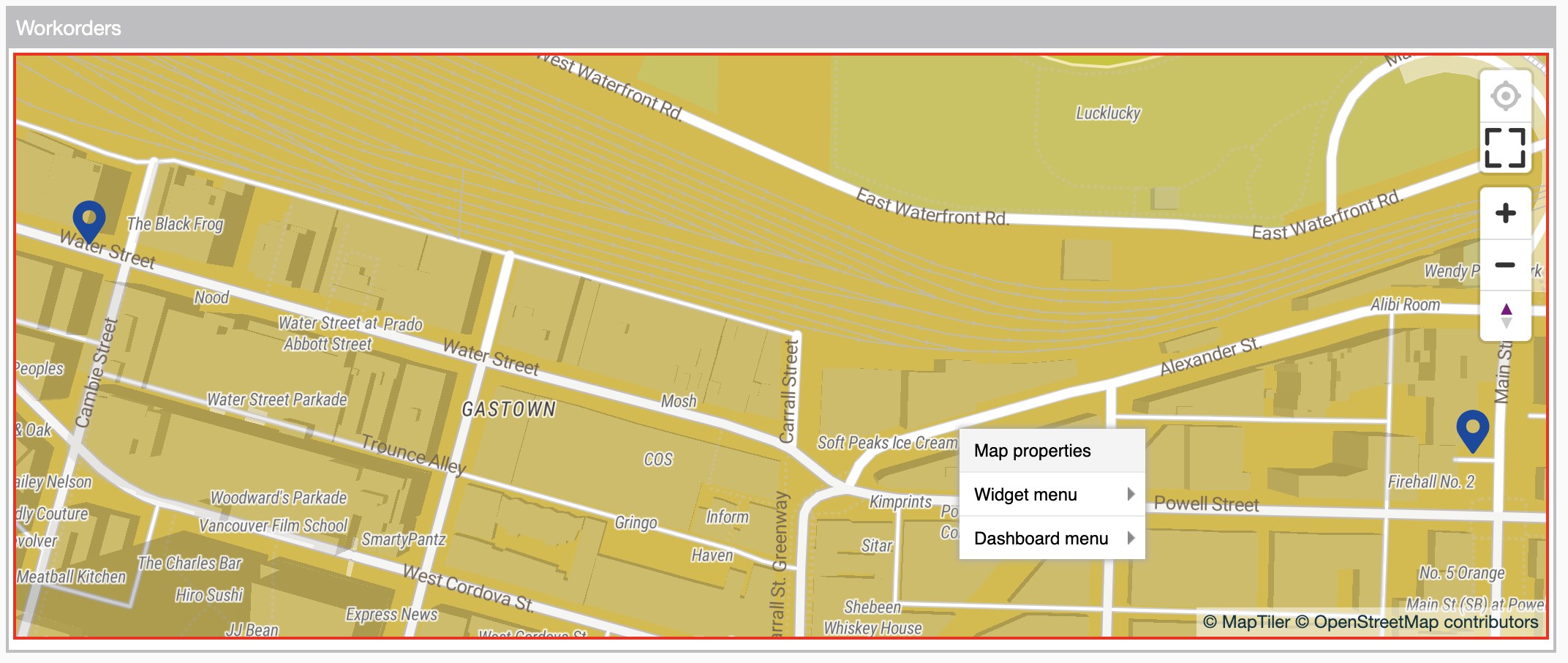
- Click on the Map icon to change the widget to map mode. The GPS coordinates for the records in the Work Orders should now be plotted onto the dashboard map.
Note: If you have more than one map configuration in the system, the widget will select the first entry in the list. To change this, right click on the map and select 'Map properties.'


- In the Map Properties window, use the dropdown on the top to select the appropriate map.

- In the Map Properties window, you also have options to configure which marker to use, which columns to display (if the record has multiple GPS location columns), as well as the modes for data display and navigation.
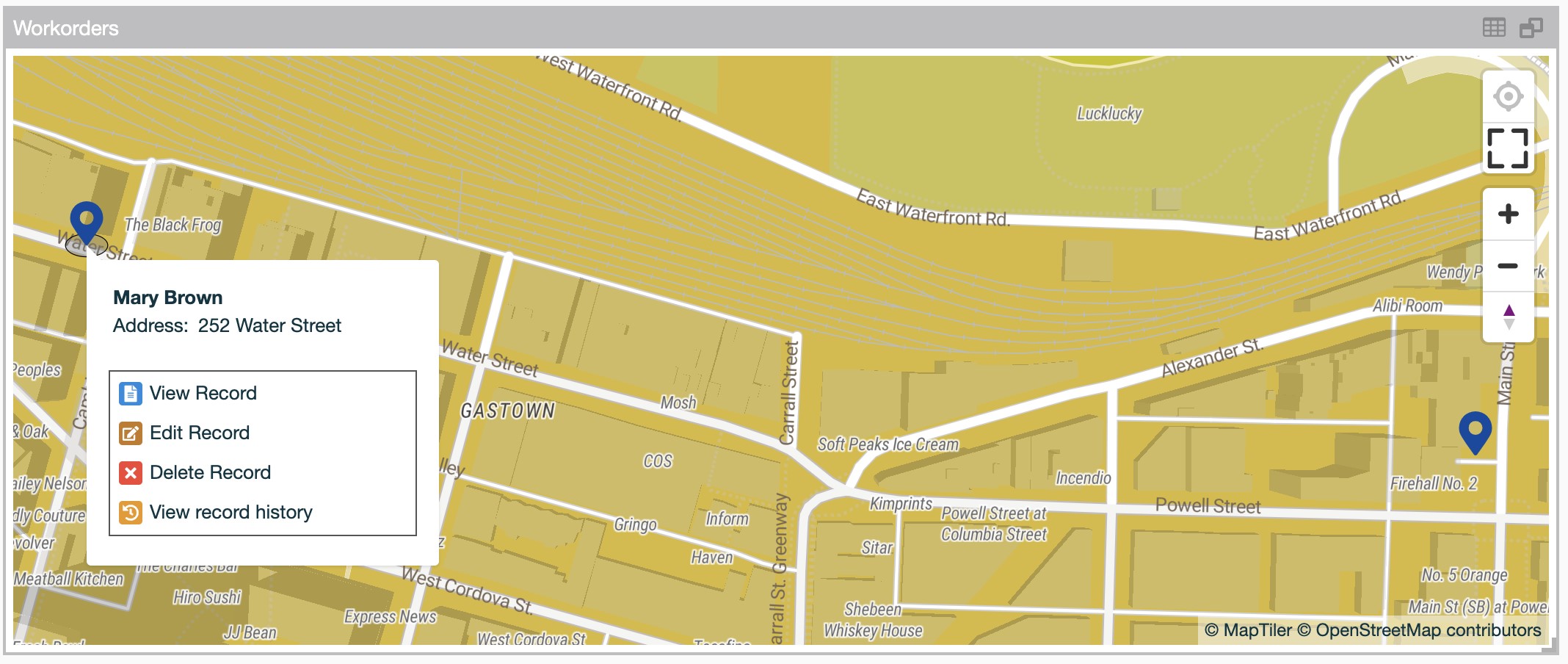
Note: The 'Displayed columns' list at the bottom specifies which record values will be displayed to the end-user when they select the market on their dashboard map. For example, the end-use will require the 'Address' field from the record to navigate to the work order location.
It is possible to add further columns to the marker icon, for example, a contact phone number or other fields within the source app.
- Publish your dashboard.
You have now successfully hosted a MapTiler basemap in Flowfinity.